
Principio nº1: Estirar y encoger
El primer principio es el de estirar y encoger (squasch y stretch). Sin duda, un clásico dentro de la animación, y que seguro que reconoces en cuanto te lo cuente. Imagina un cubo que rebota contra el suelo constantemente. Cuando el cubo toca el suelo se encoje (stretch) y al subir, cuando de nuevo coge velocidad, se desforma estirándose (squasch). Este principio se puede emplear para cualquier objeto o personaje que queramos animar.

Principio nº2: Anticipación
Este principio, como su nombre bien indica, anticipa que algo va a ocurrir en la escena, y el animador quiere que el espectador esté atento a la pantalla. Puede ser cualquier tipo de movimiento del personaje o de cualquier objeto que estemos animando, pero la principal función de este principio es atraer la atención absoluta del espectador.

Principio nº3: Puesta en escena
La puesta en escena o «stating» se basa en dar la atención a lo que es importante dentro de la escena, para que el espectador sea consciente de lo verdaderamente relevante. Este principio puede llevarse a cabo de muchas maneras utilizando la perspectiva, la luz o la sombra, por ejemplo.

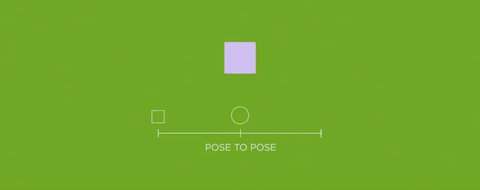
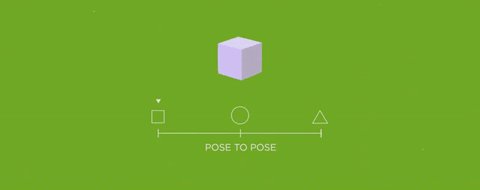
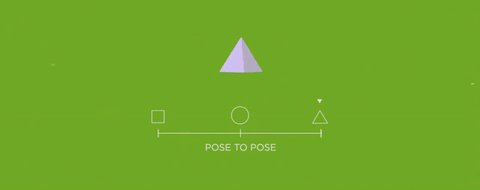
Principio nº4: Animación directa y pose a pose
Se suelen utilizar de manera conjunta para un mejor resultado de la animación. La animación directa (straight ahead) es la mejor para realizar animaciones realistas, ya que se llevan a cabo todos los dibujos para una transición mucho más realista. En la animación pose a pose solo se llevan a cabo los dibujos clave y posteriormente se van rellenando todos los demás.

Principio nº5: Acciones complementarias y superpuestas
La acción complementaria (follow through) es el movimiento que sigue a una acción, es decir, es como un movimiento de amortiguación del objeto. La acción superpuesta (overlapping) representa todos esos movimientos de las diferentes partes de un personaje o un objeto, es decir, cuando un personaje camina hacia delante, el pelo de ese personaje también tiene que moverse, pero de manera diferente. Estas dos acciones se utilizan muchísimo para dar más realismo a la animación.

Principio nº6: Acelerar y desacelerar
Uno de los principios más sencillos y utilizados. Cuando se inicia un movimiento al principio ese objeto alcanza más velocidad para simular que está acelerando (slow in). Cuando un objeto va a frenar, no puede hacerlo en seco, ya que no sería nada natural, por eso, se realiza un «slow out», es decir, ese objeto va bajando su velocidad hasta quedar totalmente quieto.

Principio nº7: Arcos
En el mundo de la animación (y en la vida real) nada se mueve de manera recta, sino que el movimiento crea ciertas curvas que dan esa sensación de movimiento tan realista. En la animación es muy importante seguir el principio de arcos (arcs) para dar fluidez a los movimientos de cualquier personaje.

Principio nº8: Acción secundaria
Son imprescindibles para triunfar con nuestra animación. Como su propio nombre indica son las acciones que ayudan a la principal a destacar y a que se centre la atención en ella. No le quitan protagonismo a la acción principal, sino que le dan mayor importancia.

Principio nº9: Sincronización
Podríamos decir que es la velocidad de una acción dentro de una animación, es decir, es hacer que una acción esté sincronizada con el tiempo que dura esa acción. Es de vital importancia para dar emoción a nuestra animación.

Principio nº10: Exageración
Imagina a un personaje que ve algo que le sorprende muchísimo. ¿Cómo podríamos realizar una animación en la que se exagere mucho esa emoción? Seguro que has pensado en que se le abra la boca hasta el suelo o se le salgan los ojos de sus órbitas. Así es precisamente cómo funciona el principio de exageración (exaggeration).

Principio nº11: Dibujo sólido
Este principio hace referencia a que en una animación debemos trabajar con las formas dentro de un espacio con tres dimensiones. Nuestros personajes u objetos deben tener su propio peso y volumen.

Principio nº12: Atractivo
El último de los principios, pero no por ello menos importante. Es clave que los espectadores conecten con el personaje, y para ello se utiliza este principio, el atractivo o appeal. Este es uno de los puntos fuertes que tenemos que usar para que el espectador no olvide nunca nuestra animación.

Las leyes de UX¡Ánimo!, en la próxima entrada ya empezaremos a ver conceptos y usar papel y lápiz.
