Después de tanto tiempo (como 3 años) por fin he tenido algo de tiempo para cambiar mi perfil. Teniendo la estructura clara y sabiendo que quería cambiar de tecnología. De vez en cuando es bueno salir del confort y probar cosicas nuevas.
Esto me lleva a ver que puedo usar para empezar a crear una web de perfil sencilla pero que pueda hacerla vistosa a simple vista y que pueda durar tiempo, ya que la ultima tarde 3 años en desecharla 😄
Con la llegada de Next.js 13 y teniendo la limitación de tener que ser una web estática e decidido hacerla con Next.js en un formato de salida sin servidor y con el aliciente de agregar Tailwind y Framer Motion como reto.
El perfil anterior tenia algunas cosas que no me gustaban, en concreto el idioma (totalmente en ingles), y al tiempo vi que era mejor separar los proyectos oficiales de las especialidades, en este quiero tener una sección de proyectos (open source) y videojuegos y por otro lado una **sección de especialidades.
También un vinculo directo a mi blog pero que salga alguna publicación que más destaque en el inicio del perfil y por ultimo un enlace a Nerve Link.
| Antiguo | – | Nuevo |
|---|---|---|
| Index solo foto | Index con foto, trabajos y algunos articulos | |
| Menu desplegable | Menu con todas las opciones visibles | |
| Interpolación de fondos | Fondo estable | |
| Proyectos, juegos y especialidades | Division de todos los campos den paginas | |
| Sin estado | Con estado | |
| Complejo, secciones dentro de secciones | Simple, todo sin casi scroll |
Ahora sabiendo lo nuevo y lo viejo, me pongo a ello.
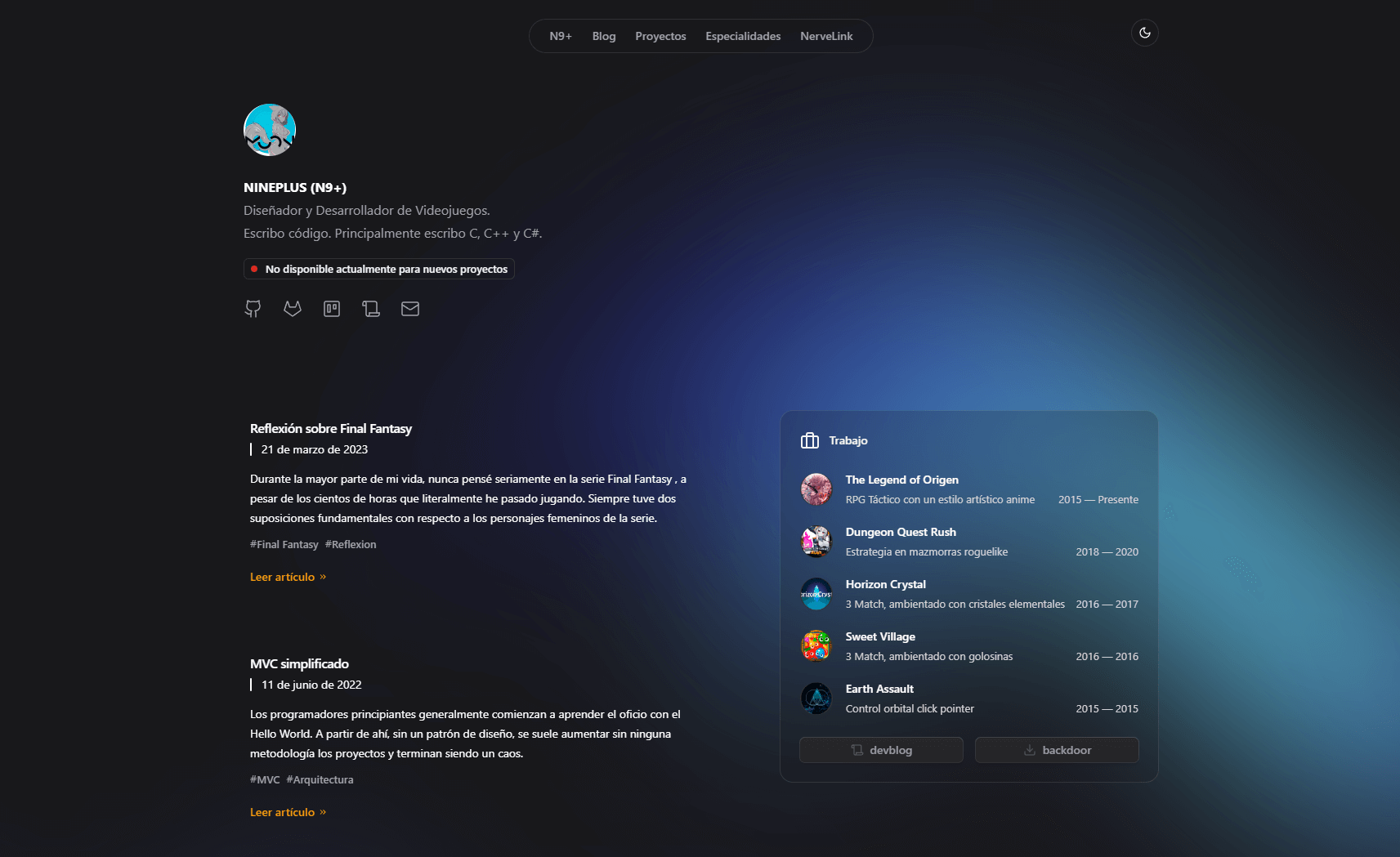
Index
Sección inicial en la que aparece una pequeña introduccion, el estado de convocatoria, unos pocos articulos y los trabajos realizados.

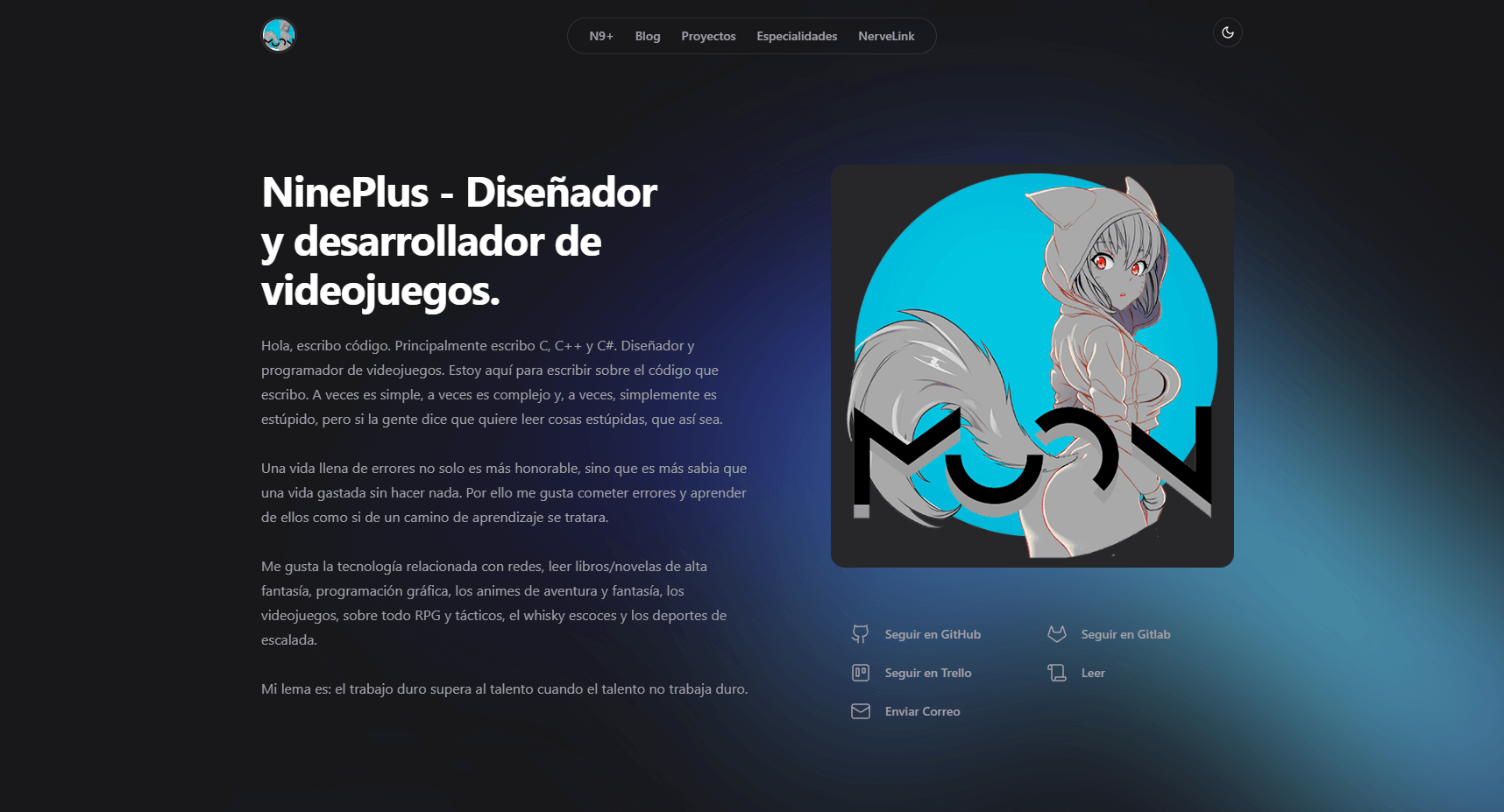
Sección con algo más de información que en el index, junto con los vinculos sociales para la comunicación.

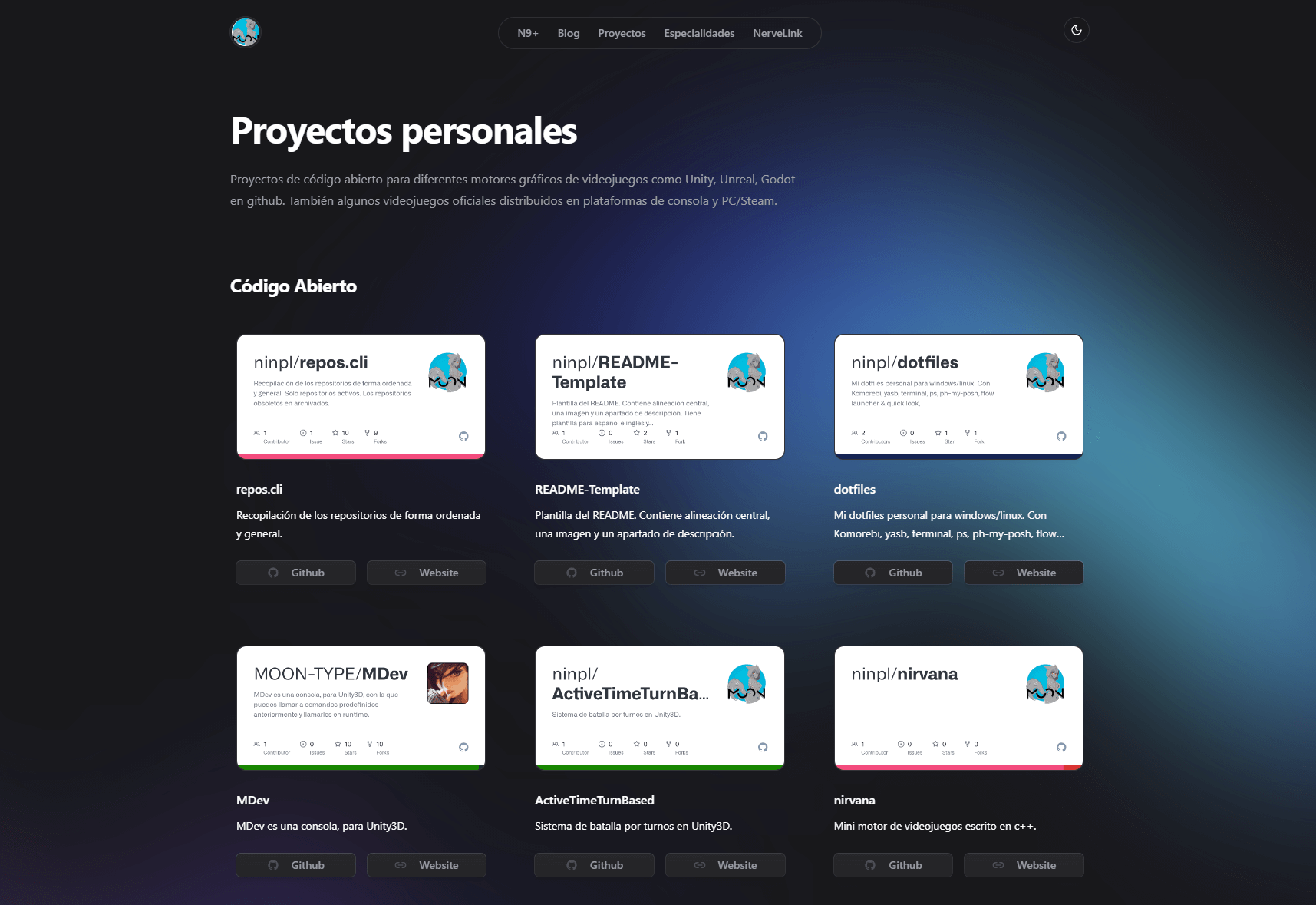
Sección de proyectos personales leidos en github (Pinned) y de codigo abierto.

Sección de videojuegos creados y publicados.

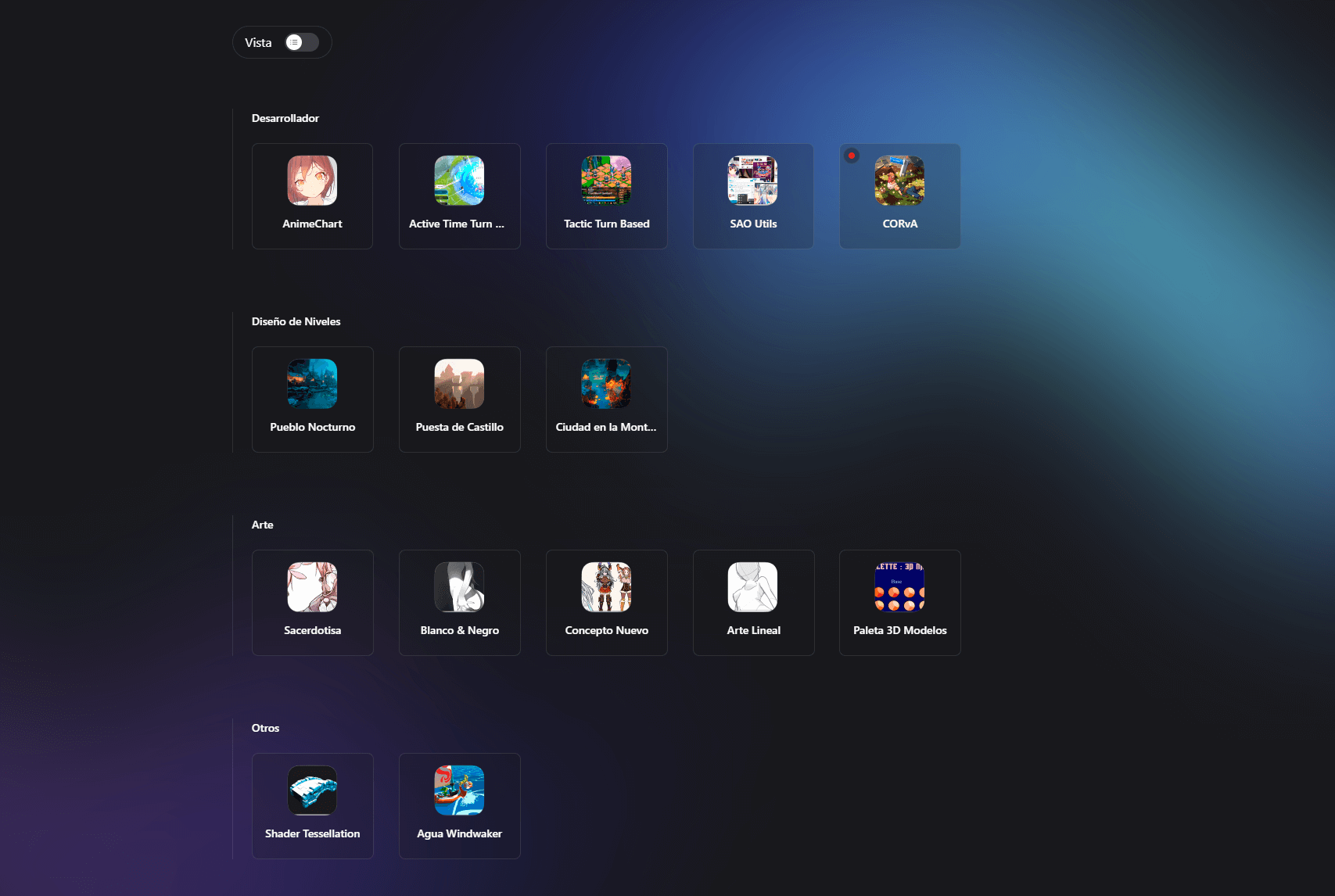
Sección de especialidades en un grid con vinculo al proyecto en cuestión.

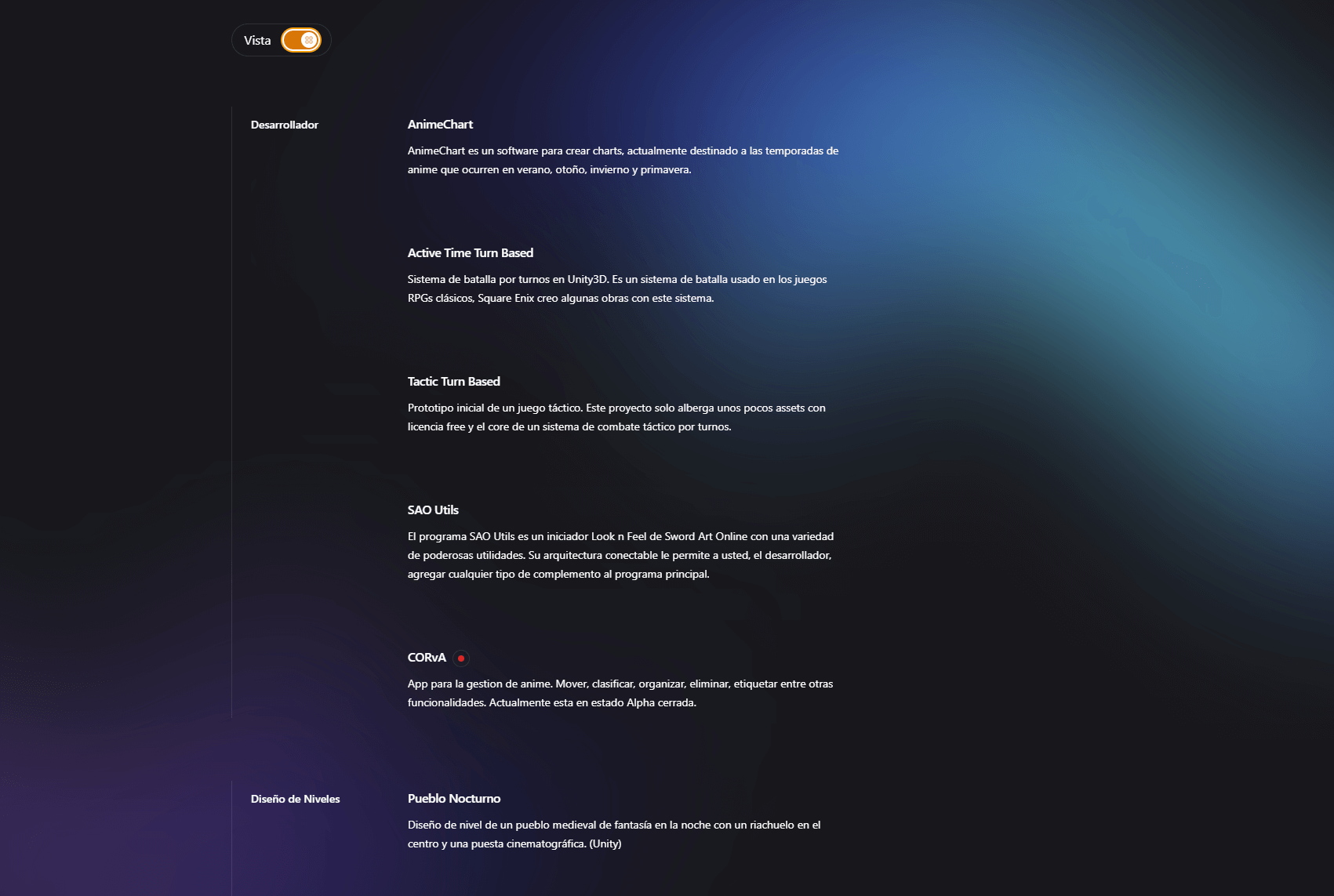
Sección de especialidades en una lista con información del proyecto.

Una pequeña utilidad que no lo habia pensado hace años pero que es importantisimo en cualquier web, un sistema oscuro/claro.