Al crear ventanas del editor de Unity con barras de herramientas, es posible que haya visto un par de formas diferentes de trabajar con los estilos de la barra de herramientas. Muchos de los ejemplos online o en paquetes de tiendas de activos crean estilos en código que ciertamente funcionan. Sin embargo, no he visto muchos ejemplos usando GUISkin para crear una GUI en el editor, así que pensé en compartir lo que aprendí experimentando con este método.
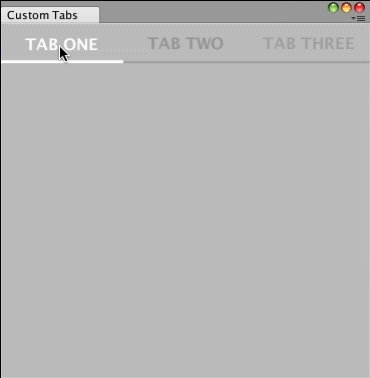
Para demostrar lo que puede hacer con solo unas pocas líneas de código, he creado una ventana de editor de muestra con una barra de pestañas de ‘diseño plano’ inspirada en el Material Design de Google, como se muestra a continuación:

Si observa detenidamente, notará que el color de la fuente de cada pestaña se aclara a medida que avanza de izquierda a derecha. Esto no forma parte de Material Design, pero se hizo para demostrar cómo puede controlar el estilo de cada botón de pestaña individualmente.
Creando GUISkin
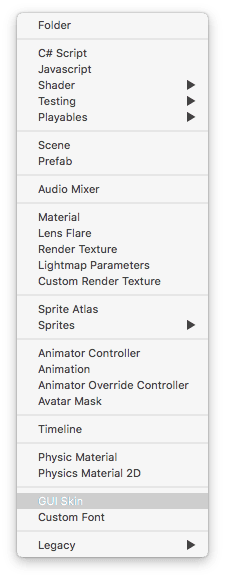
El primer paso para crear este estilo de barra de pestañas es crear una GUISkin. Este es un tipo de recurso incorporado en Unity. Para crear uno, haga clic en el menú Crear en la ventana Proyecto y seleccione GUISkin.

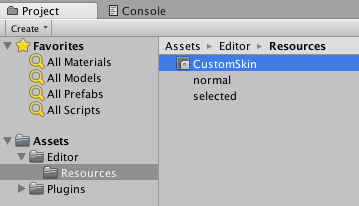
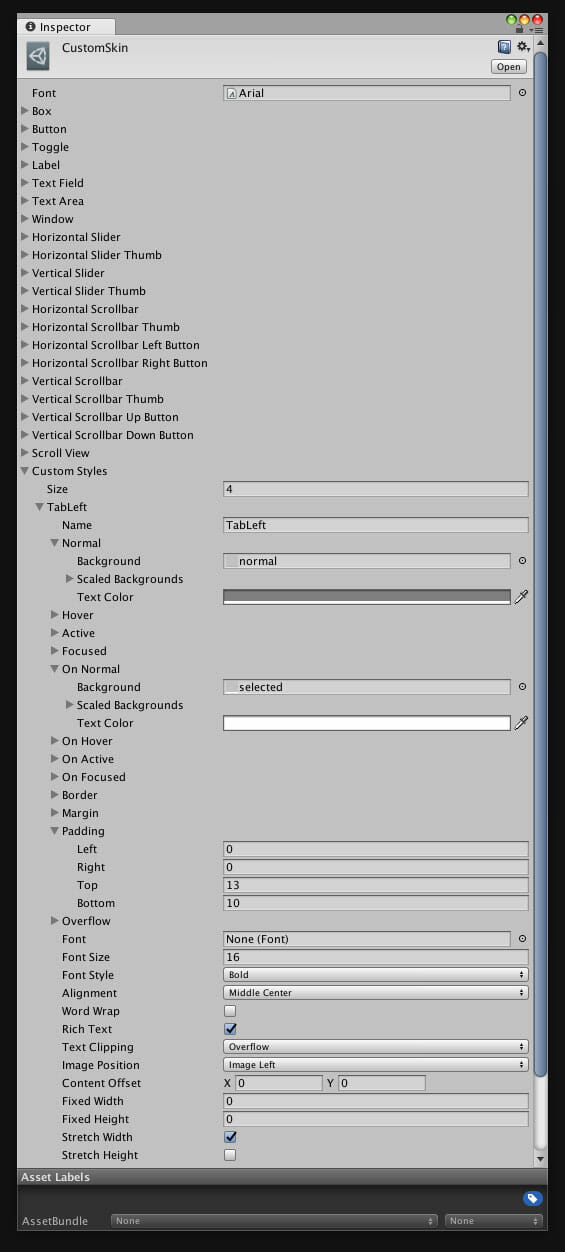
Asígnele un nombre, elijo ‘CustomSkin’ en este ejemplo al cual el código hará referencia más adelante. Haga clic en CustomSkin para ver su inspector.

Definir un estilo GUI de la barra de herramientas
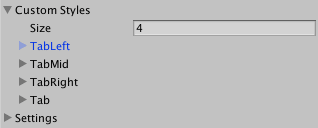
A continuación definiremos los estilos personalizados para los botones de la barra de herramientas. En la ventana del Inspector, vaya al elemento ‘CustomSkin’ y expándalo. Cambie el valor de ‘Tamaño’ a 4. Ingrese los siguientes nombres para cada uno de los nuevos estilos:

- TabLeft
- TabMid
- TabRight
- Tab
El estilo ‘Tab’ solo podría usarse como su estilo para todos los botones de la barra de herramientas. Sin embargo, en nuestro ejemplo queremos controlar cada una de las 3 pestañas de manera individual, por lo que creamos estilos con el mismo nombre que termina con Left, Mid y Right. Así es como podemos controlar el color del texto de cada pestaña para obtener ese efecto donde las pestañas se desvanecen hacia el fondo de izquierda a derecha.
Luego creé dos imágenes simples para los fondos de pestañas, un estado normal y seleccionado como se muestra aquí:


Para cada estilo, vamos a configurar los estados Normal y Encendido Normal (seleccionado). Así es como configuro TabLeft. Utilicé la misma configuración para TabMid y TabRight, con la excepción del Color de texto normal, que hice un poco más claro para el TabMid y aún más claro para el TabRight.

Implementando ventana de editor
Por último, escribiremos el script detrás de EditorWindow para vincularlo todo.
using UnityEngine;
using UnityEditor;
public class GUISkinWindow : EditorWindow
{
private static GUISkinWindow _windowInstance;
private GUISkin skin;
private GUIStyle tabStyle;
private int selectedTab = 0;
private void OnEnable()
{
skin = (GUISkin) Resources.Load("CustomSkin");
tabStyle = skin.GetStyle("Tab");
}
public static void ShowWindow()
{
_windowInstance = (GUISkinWindow)EditorWindow.GetWindow(
typeof(GUISkinWindow));
_windowInstance.titleContent = new GUIContent("Custom Tabs");
}
private void OnGUI()
{
GUI.skin = skin;
string[] tabs = {"TAB ONE", "TAB TWO", "TAB THREE"};
selectedTab = GUILayout.Toolbar(selectedTab, tabs, tabStyle);
}
}
En OnEnable() cargamos el CustomSkin que creamos anteriormente y obtenemos una referencia al estilo de “Tab”. Notarás que no hice nada con el estilo “Tab” antes. Sin embargo, en OnGUI() pasamos este estilo al método GUILayout.Toolbar() para crear nuestra barra de herramientas.
La forma en que funciona es si define los estilos como tenemos con el mismo nombre que termina con “Left”, “Mid”, “Right”, en su lugar usará esos estilos. Es por eso que creé el estilo de “Tab” además de los que configuramos. Este comportamiento no es el más obvio, pero es fácil de usar una vez que esté familiarizado con su funcionamiento.
El resto del código solo trata de mostrar la ventana y realizar un seguimiento de la pestaña seleccionada actualmente.
Si bien lo anterior es bastante fácil de hacer en el código por completo, hay algunas ventajas de hacerlo utilizando estilos en un GUISkin. Al crear los colores y otros elementos de estilo, puede realizar cambios fácilmente en GUISkin y ver cómo cambia su barra de herramientas al instante sin tener que volver a compilar, por ejemplo. Si ya está utilizando un GUISkin personalizado, este enfoque puede tener sentido para usted.
Espero que haya encontrado útil esta publicación de GUI scripting.
