El marketplace de Visual Studio Code realmente no es práctico para encontrar lo que necesitamos, en conceptos de diferentes temas que la comunidad nos brinda. ¡Visita el sitio web VSCodeThemes, que hace que sea mucho más fácil elegir un tema para Visual Studio Code!
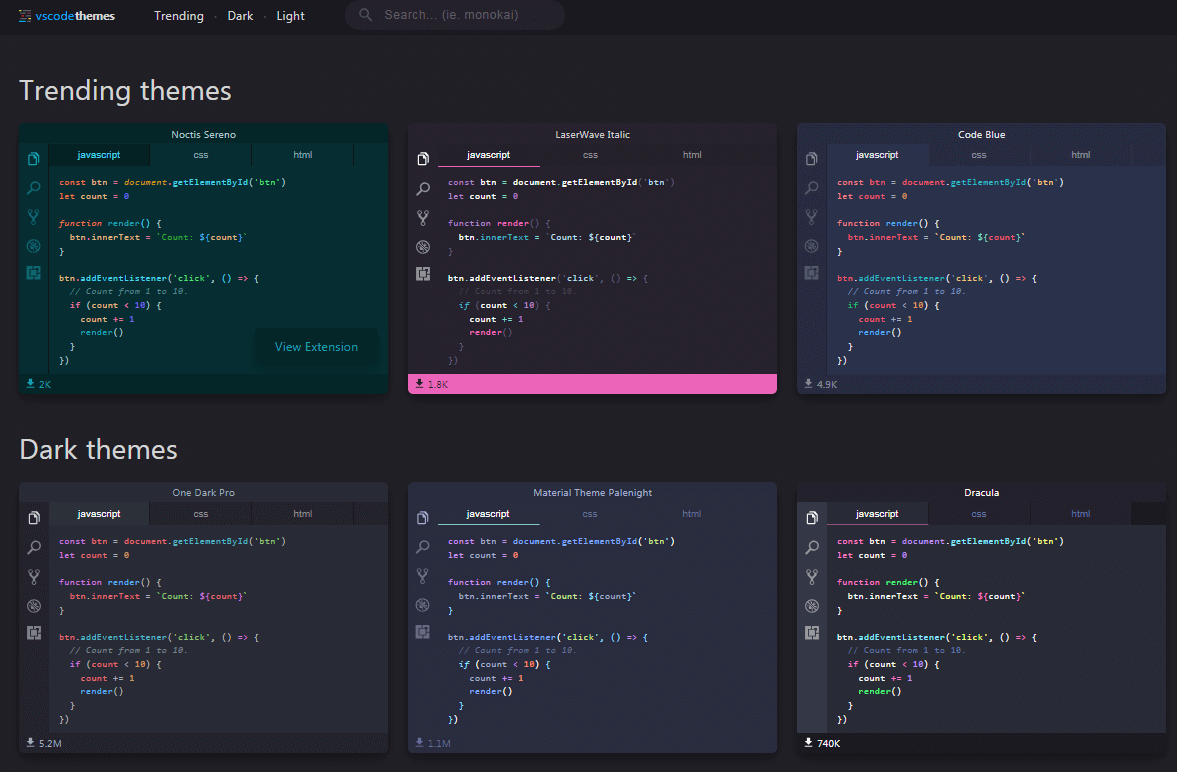
Asumiendo que el mercado de Visual Studio Code no es la mejor manera de encontrar temas (mientras que para las extensiones, está bien) porque es necesario rezar para que el creador del tema haya capturado la pantalla en el archivo README de su proyecto para echar un vistazo, Jordan Schroter ha desarrollado un sitio web llamado VSCodeThemes , congrega temas de VSCode muy agradables y mucho más prácticos.

¡Cada tema se muestra dinámicamente, no son imágenes! Para esto, el desarrollador confía en la biblioteca vscode-textmate utilizada por Microsoft. Este último se utiliza para mostrar un fragmento de código con la configuración de diseño de un tema. El resultado en VSCodeThemes es la copia perfecta de lo que se encontrará en VS Code una vez que el tema esté instalado.
En la barra de menú, hay tres botones que le permiten ir a la página de temas de tendencia, aquellos orientados a temas oscuros y, por el contrario, claros. Un motor de búsqueda también está involucrado.
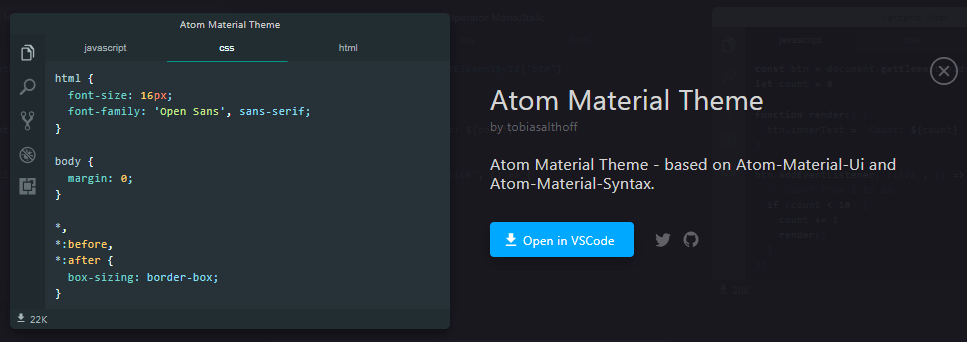
En cada tema, hay tres pestañas: javascript, css, html. Proporcionan una descripción más concreta del resaltado de sintaxis en estos tres idiomas.
Se muestra una pequeña página de detalles al hacer clic en un tema. La descripción general del tema, su nombre, creador y descripción están presentes. Un botón le permite agregar el tema directamente en Visual Studio Code.

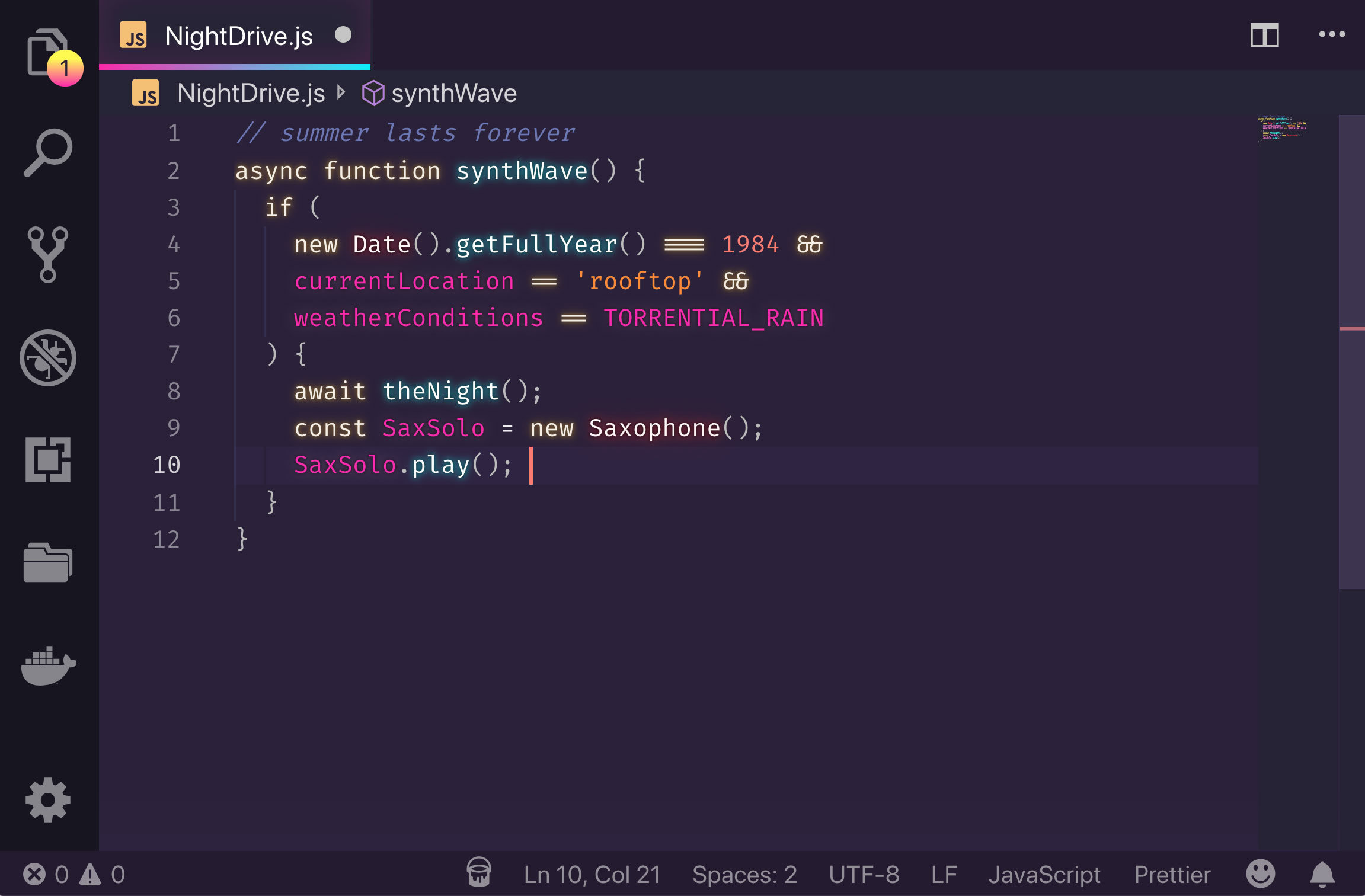
En mi setup, he integrado SynthWave ‘84 desarrollado por Robb Owen , uno de los mejores temas que he visto este año.