
Administrar las hojas de sprites y las animaciones de pixel art dentro de Unity sin herramientas personalizadas es una pesadilla. Esto es lo que tiene que hacer solo para crear los assets para un solo personaje:
- Crea una textura (png) a través de un programa de pintura como Photoshop e importa un png en el proyecto de Unity.
- Establezca las configuraciones de importación deseadas para que la textura importada coincida con la misma configuración que ha utilizado para cada textura que haya importado.
- Corta la hoja de sprites en una cuadrícula de sprites dentro del editor de Sprite ingresando el tamaño de la celda.
- Cree clips de animación uno por uno para recrear los mismos clips que planeó cuando creó su arte.
- Da la vuelta a tu escritorio en un ataque de ira.
Este flujo de trabajo claramente no es sostenible y es un desperdicio de tiempo de desarrollo. Y tampoco es tan laborioso cuando necesitas actualizar el arte.
Pasamos semanas durante la infancia entreteniéndonos con diferentes programas de pintura y herramientas personalizadas para descubrir cómo aceleraríamos nuestro flujo de trabajo de pixel art.

Así es como haces todo eso con el Importador de animación:
- Crea tu textura (png) a través de Aseprite o Pyxel Edit.
- Arrastra y suelta el archivo en Importador de animación en Unity.
- Mira los pasos 2, 3 y 4 de la lista anterior que suceden automáticamente.
Así que aquí hay un tutorial sobre cómo usar el Importador de animación en su proyecto de pixel art. En este tutorial crearemos un personaje en Aseprite, lo animaremos y le daremos vida dentro de Unity. Lo he escrito para principiantes de Unity y con Aseprite en mente, pero los expertos deberían poder leerlo rápidamente para entender la herramienta.
Requisitos previos
Antes de comenzar, asegúrese de haber instalado Aseprite , que vale los $15, pero también hay una demostración si quiere probarlo. Obviamente, también necesitará un proyecto de Unity listo para funcionar.
Descargar, instalar y configurar
Esta sección explica todo lo que necesita saber para instalar el Importador de animación y prepararlo para que trabaje bien.
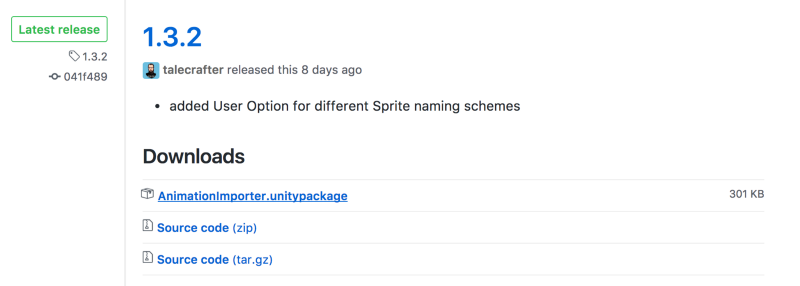
Descargue la herramienta Importador de animación

Obtenga la última versión de la herramienta del repositorio de github. Este es un .unitypackage , que es como un zip que contiene los archivos de los assets.
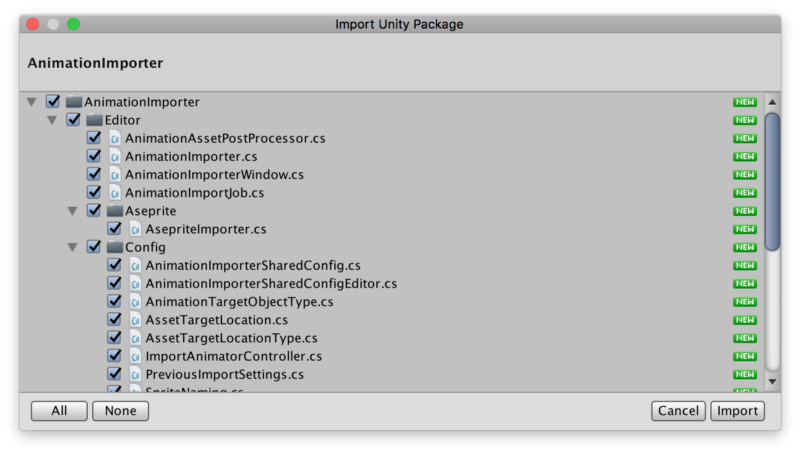
Importar el paquete en Unity

Después de descargar el paquete, impórtelo en Unity a través de Assets > Import Package > Custom Package…
Instalar el importador de animación

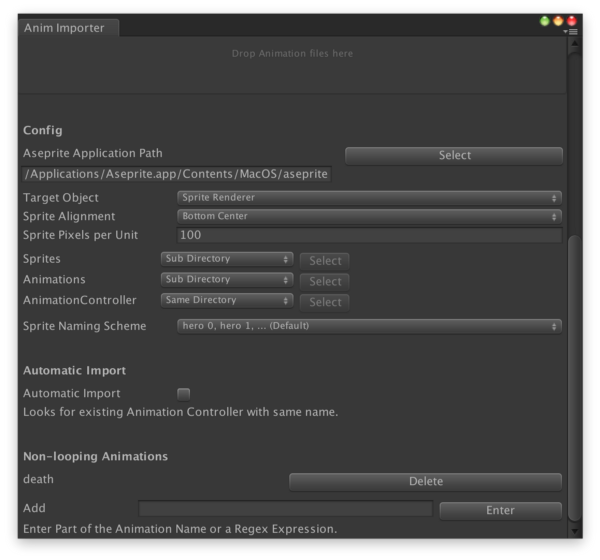
- Abra el importador a través de Window > Animation Importer
- Primero asegúrese de que la ruta a su aplicación Aseprite sea la correcta. Debería ser correcto a menos que lo haya movido a una ubicación además del predeterminado.
- Target Object debe dejarse como SpriteRenderer. Esto se usa para crear animaciones para elementos de la interfaz de usuario, pero como ahora estamos creando un personaje, lo dejamos en SpriteRenderer.
- Especifique los Píxeles por unidad de su proyecto. Este es el número de píxeles en el sprite que corresponden a una unidad en el mundo. Solo usamos 1 para mantenerlo simple (1 píxel es 1 unidad), pero podemos cambiarlo a nuestro tamaño de mosaico de 16 debido a las preocupaciones sobre la precisión del punto flotante.
- Decide dónde quieres que salgan tus Sprites, Animaciones y AnimatorControllers. Estos son los activos generados en la importación. Usamos el mismo directorio porque mantiene todos los archivos en un solo lugar. Hace que sea fácil eliminarlos a todos o renombrarlos todos (a granel) si es necesario.
- Elige un esquema de nombres de sprites si lo deseas. Usamos el valor predeterminado porque rara vez tenemos que mirar los nombres de los sprites para que no nos moleste.
- Optamos por no participar en la importación automática. Puede ser increíble, pero no hemos tenido ningún problema con el flujo de trabajo manual.
- Los ajustes de Non-Looping son donde especifica qué clips deben no estar en bucle. Querrá volver a esto cuando agregue animaciones, pero por ahora puede dejar los valores predeterminados.
Felicidades! Ya terminaste con la configuración.
Crea tu archivo Aseprite
A continuación, explicaré los conceptos básicos del uso de Aseprite para crear tu personaje. Si desea saber más sobre las cosas que puede hacer en Aseprite, puede consultar su documentación.
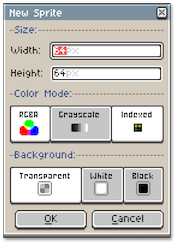
Crear un nuevo archivo en Aseprite
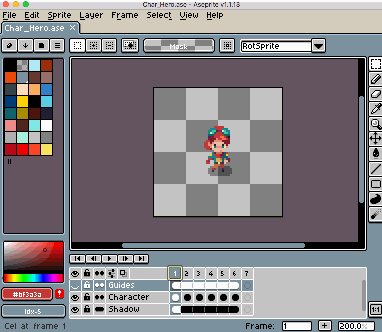
Abra Aseprite y cree un nuevo archivo. Establezca el tamaño de Sprite en el tamaño deseado de cada celda. Esto será lo mismo para cada celda de la animación, por lo que debe ser lo más grande que pueda necesitar.

Crea el primer cuadro
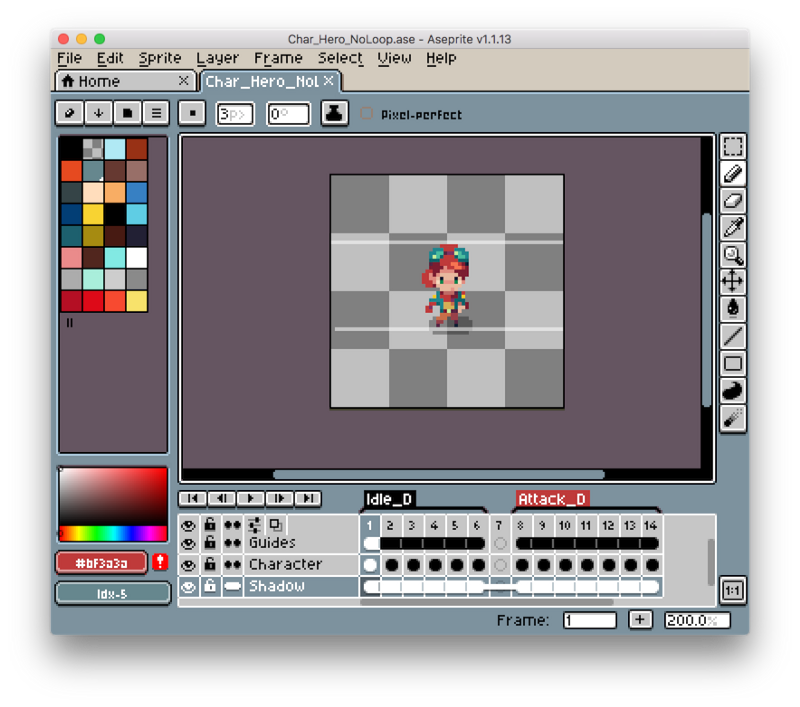
Luego usa las herramientas de pintura para crear el primer cuadro de la animación de tu personaje. También puede agregar capas que afectan a todos los marcos y son especialmente útiles para guías o sombras de puntos. Cada capa se puede bloquear u ocultar, como se muestra en este gif.

Avancemos y guardemos el archivo ahora. El Importador de animación requiere que los archivos Aseprite se almacenen en el proyecto, así que adelante, guárdelo en la carpeta que elija. Ponemos todos nuestros archivos Aseprite dentro de una única carpeta Aseprite con subcarpetas para varios tipos de objetos, como Doodads y Characters.
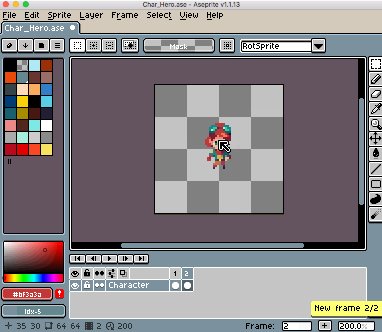
Agregar cuadros

Añada marcos haciendo clic con el botón derecho en la celda y seleccionando ‘Nuevo Frame’ o ‘Nuevo empty frame’. El pequeño círculo dentro de cada celda indica que tiene píxeles dibujados en él. Agregue tantos marcos como necesite para su inactividad. Terminamos usando 6 en nuestro tiempo libre. También puede editar cada cuadro para establecer la duración en milisegundos.
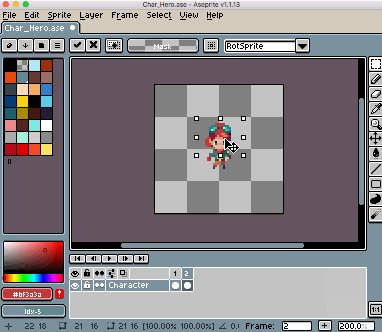
Nombrar (etiquetar) la animación

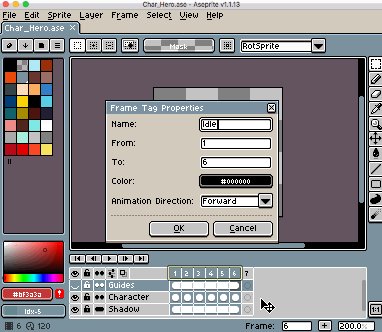
A continuación, tenemos que agrupar los marcos como una animación. Esto ayuda a Unity a saber qué cuadros crear en los clips de animación. Aseprite usa lo que llama “Etiquetas” para designar marcos como parte de una sola animación. Para etiquetar su animación, seleccione todas las celdas haciendo clic y arrastrando los números, haga clic derecho y seleccione “Nueva etiqueta”. Nombra la etiqueta, dale un color opcional y selecciona “Aceptar”.
Puede crear tantas etiquetas como necesite e incluso superponerlas.
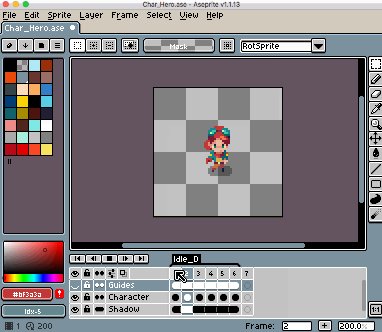
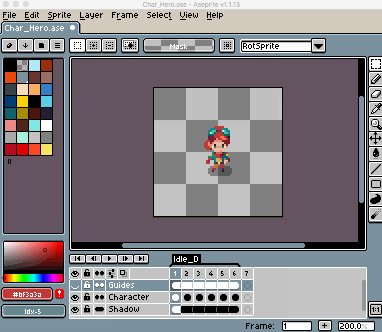
Aquí he hecho un héroe con dos animaciones, un Inactivo y un Ataque. Como estamos haciendo un juego de arriba abajo, tenemos que animar en varias direcciones. Así que nombramos nuestras animaciones con la dirección como un sufijo, como Idle_D y Attack_D como se muestra en la siguiente captura de pantalla.

Importe el archivo Aseprite en la unidad
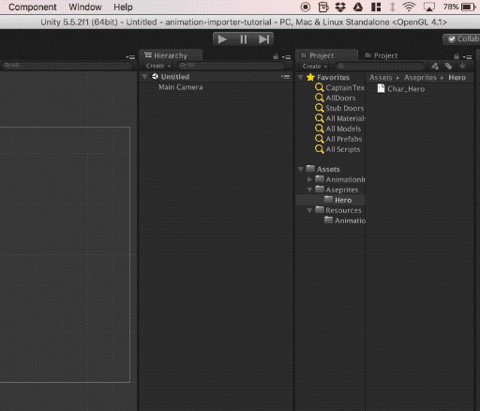
A continuación, tenemos que importar el archivo a Unity para que podamos animar un personaje. Aquí es donde entra la herramienta Importador de animación.

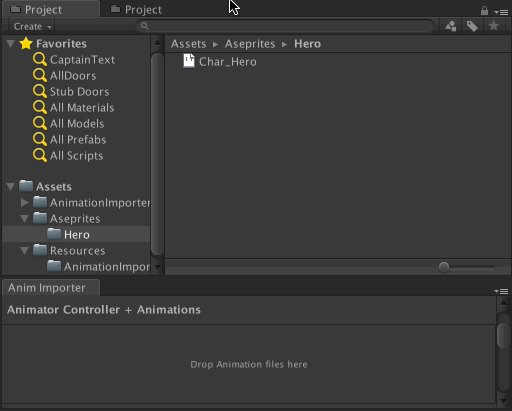
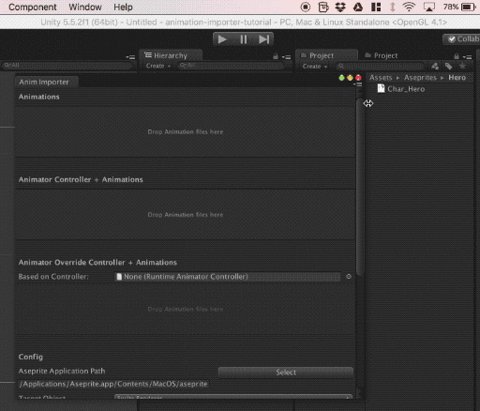
Ve a Window > Animation Importer y abrir el Importador. Verás tres botones grandes en la parte superior de la ventana, con tres encabezados. Cada uno de estos representa un método para importar el archivo Aseprite. Los métodos son Animaciones , Animator Controller + Animations y Animator Override Controller + Animations . Cada uno de estos tiene un propósito ligeramente diferente, pero todos importan las animaciones del archivo Aseprite. Para entender cuándo usar cada uno y cuál es el mejor para su flujo de trabajo, es mejor comprender qué es un Animator Controller y qué un Animator Override Controller.
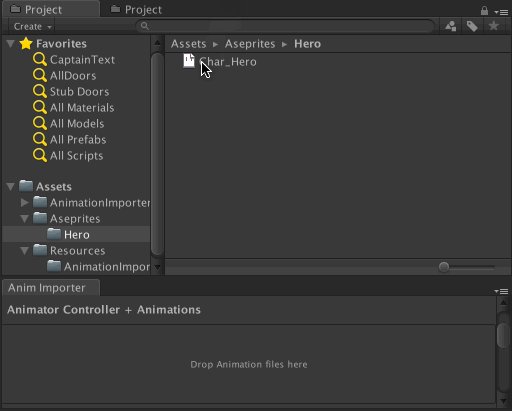
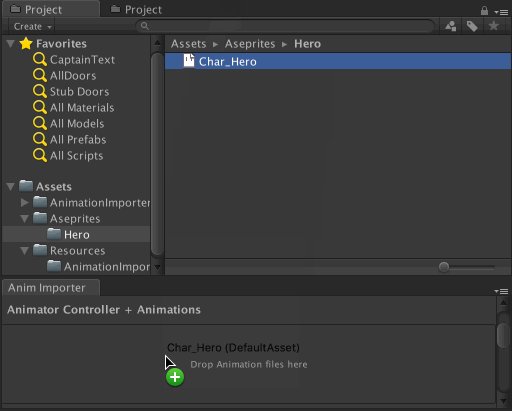
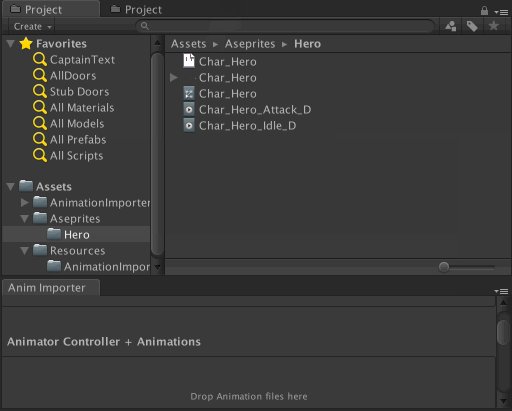
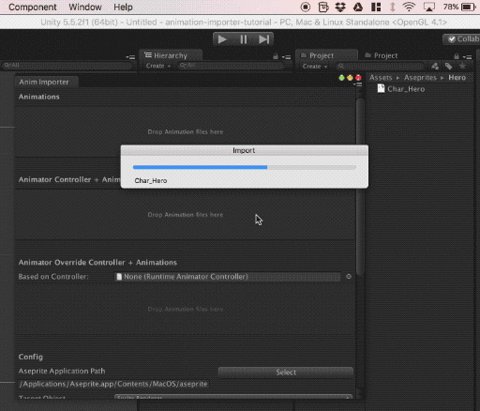
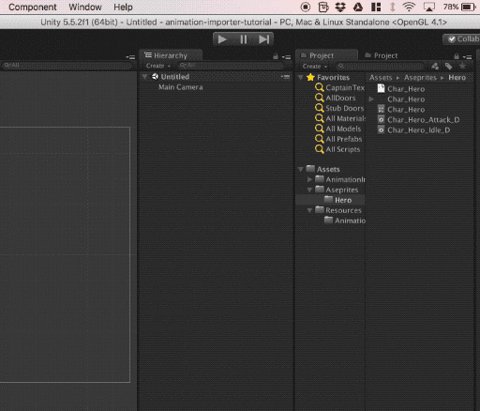
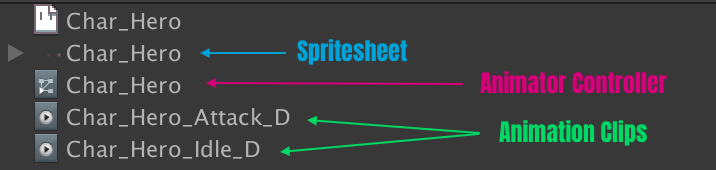
Por ahora queremos " Animator Controller and Animations “, así que haga clic en su archivo Aseprite y arrástrelo y suéltelo en la ventana donde dice " Animator Controller + Animations " como se muestra en el GIF. Después de la barra de progreso, verá 4 archivos nuevos como se muestra (tenga en cuenta que pueden estar en subdirectorios según la configuración del Importador de animación).

- La hoja de Sprites es la textura y los sprites en fragmentos a los que hacen referencia los clips de animación. También puede utilizar estos sprites como sprites únicos en todo su proyecto.
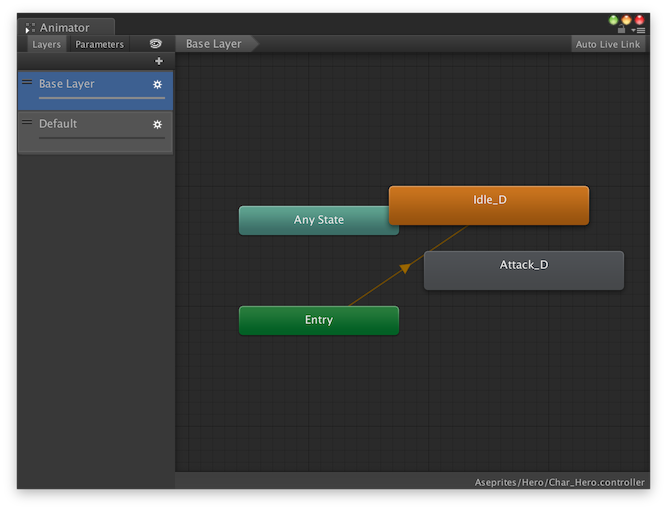
- El Controlador Animator se usa en Animators para vincular clips de animación al objeto. Si abre el Controlador, verá los dos estados, uno para cada clip de animación.

Actualizar estos activos es tan simple como arrastrar y soltar el archivo en el Importador de Animación nuevamente. Esto hará que los activos se regeneren sin destruir las referencias a ellos.
Poniendo los activos a trabajar
Has creado todos los recursos que necesitas para animar a tu personaje en el juego. La siguiente tarea es crear un GameObject que pueda usar estas animaciones y un script para controlarlo.
Conclusión
Con un poco de práctica, este flujo de trabajo se convertirá en una optimización de tiempo bestial. Al agilizar la creación y actualización de controladores y clips, el flujo de trabajo de Aseprite a Importador de Animaciones elimina todas las molestias de los flujos de trabajo predeterminados de Unity. Ahora puede pasar su tiempo iterando en su arte en lugar de buscar con Unity.
