Un diseño es el resultado final de un proceso, cuyo objetivo es buscar una solución idónea a cierta problemática particular, pero tratando en lo posible de ser práctico y a la vez estético en lo que se hace. Para poder llevar a cabo un buen diseño es necesario la aplicación de distintos métodos y técnicas de modo tal que pueda quedar plasmado bien sea en bosquejos, dibujos, bocetos o esquemas lo que se quiere lograr para así poder llegar a su producción y de este modo lograr la apariencia más idónea y emblemática posible.
El objetivo es conocer ciertos principios involucrados en el área de diseño gráfico y visión perceptual, y brindar una introducción en el diseño y programación de interfaces gráficas para videojuegos.

Dentro del diseño, hay varios tipos, entre ellos el diseño de videojuegos y acotando aun mas el diseñador de interfaces. Hay varias preguntas que hacer cuando realizamos un diseño de interfaz para videojuegos.
Al diseñar la interfaz…
- ¿Que piezas de arte utilizar?
- ¿Cuales se pueden reutilizar?
- ¿Que información puede ser desplegada?
- ¿Cuantas pantallas se deben crear?
- ¿Cuantas animaciones?
- ¿Cuál es el tiempo estimado que puede llevar el trabajo?
- ¿Cuáles son las opciones que difícilmente cambian?

Se debe generar un documento con una lista de todos los recursos (“assets”) que se utilizarán.
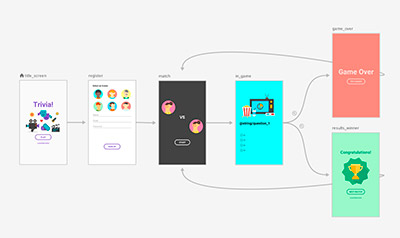
Se pueden utilizar diagramas de flujo, para indicar las distintas pantallas, opciones de menú y navegaciones entre ellas.
El diagrama debe ser claro y consistente.
Se puede empezar construyendo una caja que representa a la página principal con todas las opciones posibles que se pueden tomar a partir de esta, a partir de aquí construir las navegaciones a las otras distintas pantallas(no olvidar la opción volver) y sus respectivas opciones.
HUD

Se suele referir como HUD(Head up Display) al sistema de menú que aparece dentro del juego(mientras el usuario juega).
Es importante organizarlo correctamente, debe ocupar el menor tamaño posible en pantalla.
Es necesario conocer toda la información que se desea visualizar durante el gameplay.
Inventario, mapas, vidas, fuerza, opciones que se quieren mostrar durante el menú de pausa son ejemplos de información que puede aparecer.
Solamente debe desplegar información que el jugador necesite conocer mientras juega, y no debe distraerlo.
Principios de diseño básicos
Creando un punto de atención
- Cuando se diseña una interface se debe determinar cual es el objeto más importante de la composición, el objeto que se pretende que llame la atención del jugador.
- Un buen diseño ayuda al jugador a descubrir rápidamente cual es este punto, guía el ojo del observador a donde se quiere que mire.
- Para esto se recurre a la combinación de colores, animaciones, tamaño y forma de los distintos elementos que aparecen en pantalla.
Movimiento del ojo
- Se refiere al orden en el cual el observador recorre la imagen. ¿Que es lo que primero ve?¿Es el objeto más importante de la escena?¿Qué es lo próximo que verá?
- El diseñador puede controlar el movimiento visual del observador mediante la composición de los distintos elementos.
- El color, tamaño y la forma son elementos que pueden atraer la atención del observador y así controlar su movimiento visual.
Colores
- Determinan humor, expresan emoción y establecen la atmósfera del juego. Se debe elegir un conjunto de colores armoniosos para trabajar, y este debe ser reducido.
Organización visual
- Espaciamiento, alineación, a la mayoría de las personas les atrae la organización.
Balance y peso
- Influyen el color, la forma, el tamaño, la ubicación. Un desbalance en este punto produce tensión en el observador.
Patrones de usabilidad para videojuegos
Los patrones de usabilidad, como todo patrón, describen problemas recurrentes, sugieren buenas prácticas y brindan soluciones a estos problemas, en este caso vinculados al diseño de interfaces gráficas o componentes gráficos con las que el usuario debe interactuar.
Se enfocan en mejorar la satisfacción del usuario cuando utiliza el sistema, y que este pueda brindar la mayor utilidad posible, en base a organizaciones, formas y acciones de los componentes gráficos, que facilitan al usuario su interacción.
Escudo

- Es una capa proactiva que previene que el jugador accidentalmente active una característica o función que cause un indeseable efecto de borde.
- Fuerza al usuario a confirmar su decisión, de esta forma dos errores son requeridos para activar el comportamiento por equivocación.
Estado
- Brinda pistas visuales al usuario de su actual estado. Un ejemplo podría ser utilizar la imagen del cursor del mouse según lo que el personaje se encuentra haciendo en determinado momento(si el juego utiliza el mouse para moverse, hablar, etc.).
- Puede ser usados para prevenir ambigüedades, la cantidad de estados posibles debe ser pequeña y las representaciones simbólicas deben ser claramente distinguibles.
Magnetismo
- Es utilizado cuando se necesita que el jugador tenga acciones de movimiento precisas. Por ejemplo con el mouse en un juego de estrategia, si el sistema detecta que el cursor esta muy cerca a una unidad, puede llevar de forma automática el cursor al elemento. El patrón puede ayudar a prevenir inexactitudes y el jugar sea más divertido.
Enfoque

- Es útil cuando se necesita que el usuario se concentre en una pieza especifica de información e ignore al resto, ya que momentáneamente el resto es irrelevante. Un ejemplo de utilización podría ser un juego de futbol, donde al establecer la táctica del equipo, solamente se muestra un campo y los jugadores.
Requerimientos técnicos y trucos
Atlas: Mediante técnicas de localización, se pueden crear concentraciones de imágenes, creando atlas.
Dimensión de las imágenes: Las imágenes pueden ser dimensionadas.
Limitaciones de Ram: Dependiendo de la ram, se puede optar por diferentes técnicas, ya que los gráficos son almacenados en ram.
Tiempo de carga: Los tiempos de carga van ligados al hardware y carga en memoria.
Tilling Textures: Se pueden tilear las imágenes para reducir su tamaño.
Siguiente - Introducción(Dev)