
Para el Long Artworks
https://steam.design/ puede hacer los Long Artworks ahora! Simplemente haga clic en el botón en la parte superior derecha.

Cuidado
Cualquier obra que cargue con este método ahora se extenderá hasta que la anchura sea igual al tamaño de la web. Lo que significa que recomendamos que no suba gifs con un ancho menor de 506px.

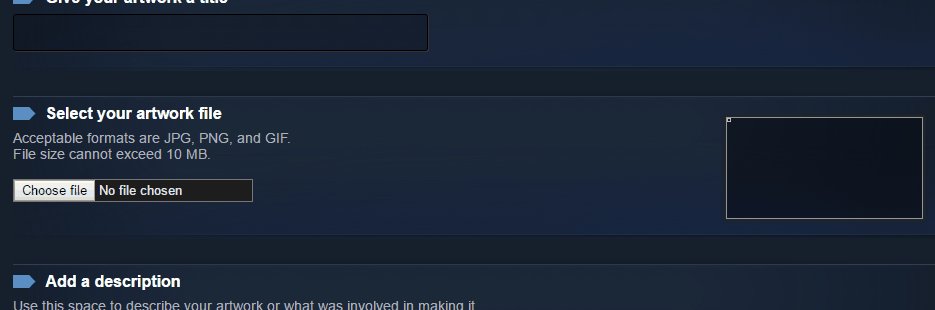
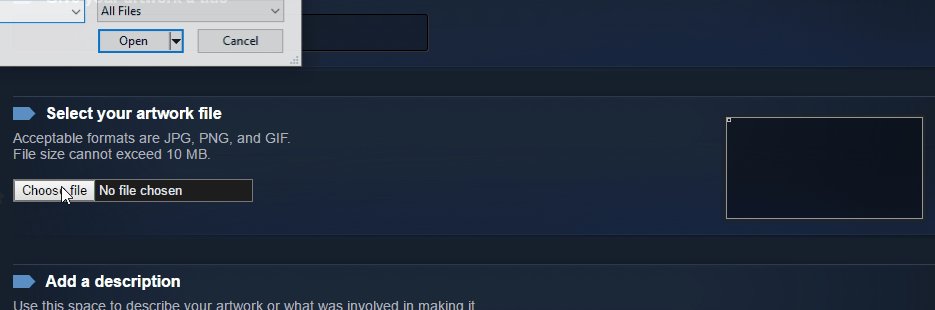
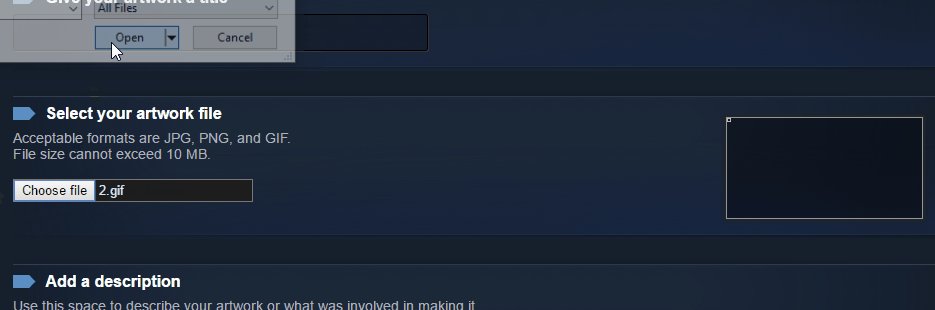
Abrir enlace en chrome (otros navegadores probablemente funcionarán si usted tiene acceso a su consola) y seleccione su gif ‘Seleccione su archivo para el artwork’.
http://steamcommunity.com/sharedfiles/edititem/767/3/


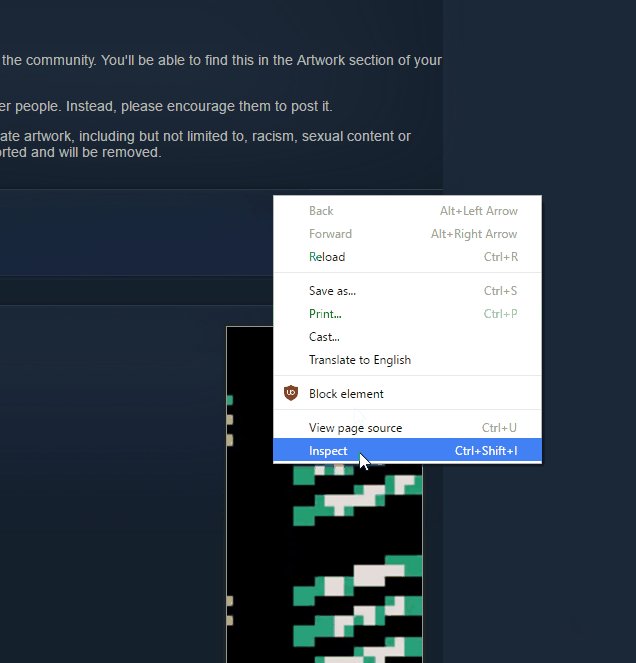
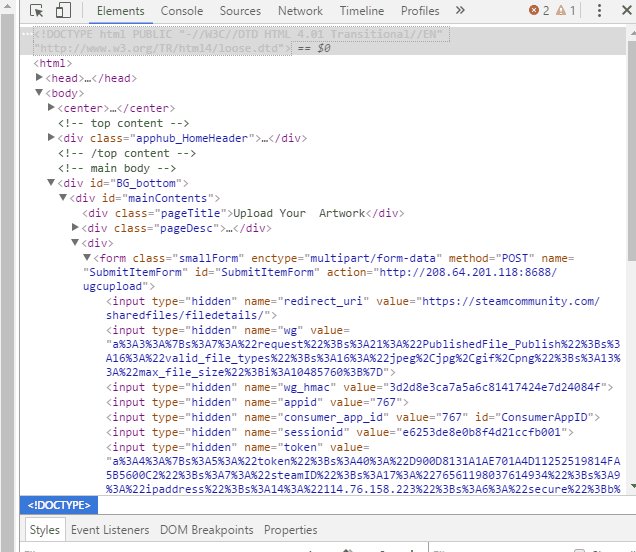
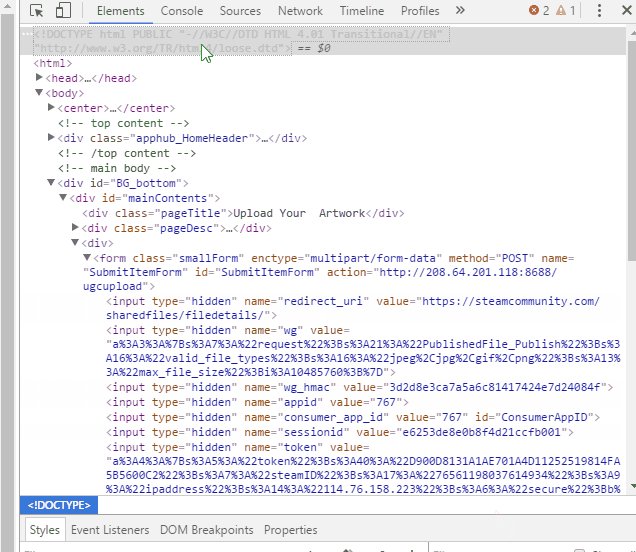
Cuando se puede ver el gif en la página; haga clic derecho en cualquier lugar de la página y revisar o inspeccionar elemento.


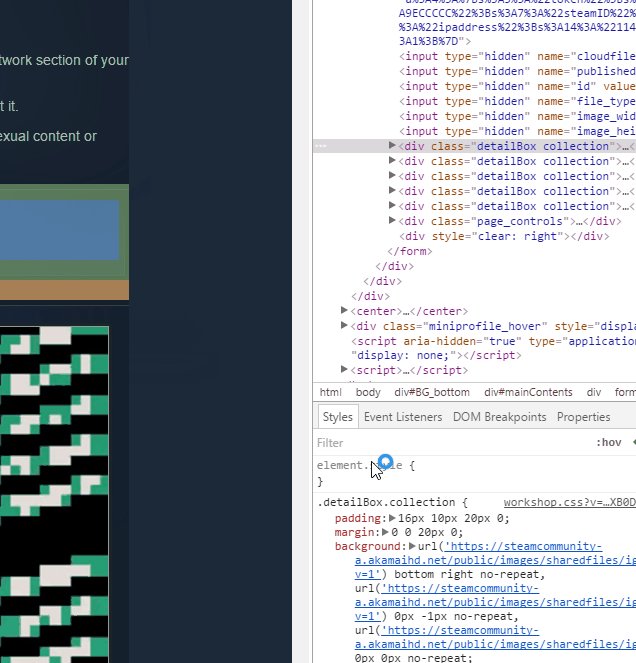
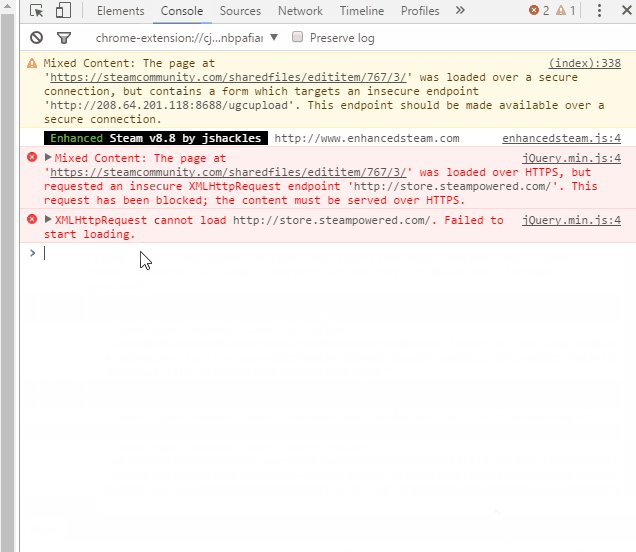
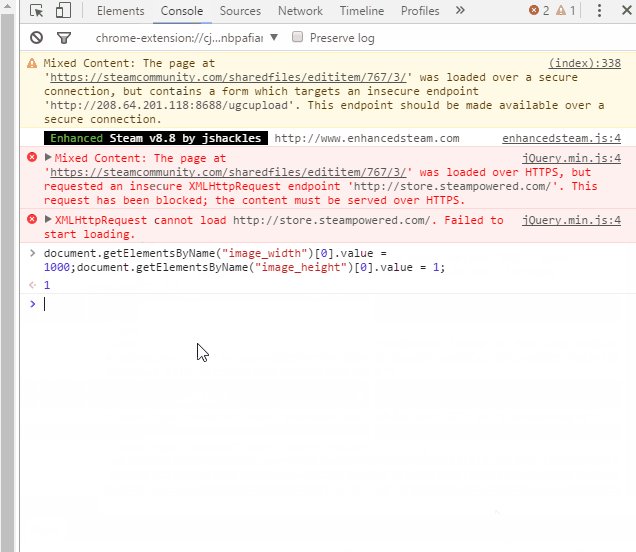
Haga clic en la consola en la parte superior del menú -> elemento de inspeccionar y escribir esta línea:
document.getElementsByName("image_width")[0].value = 1, 000; document.getElementsByName("IMAGE_HEIGHT")[0].value = 1;
O si lo desea cargar como captura de pantalla:
document.getElementsByName("image_width")[0].value = 1, 000; document.getElementsByName("IMAGE_HEIGHT")[0].value = 1; document.getElementsByName("file_type")[0].value = 5;
Pulsa enter después de pegarlo.


Ahora simplemente darle un título y una descripción, Clicar en “Certifico que he creado esta obra de arte” y haga “Guardar y continuar”